Understanding the Website Work Project Specification
A website work project specification serves as a roadmap that details the scope, objectives, and deliverables of a website development or redesign project. It sets clear expectations for all parties involved and helps mitigate risks associated with misunderstandings or scope creep.
Key Components of a Website Work Project Specification
Project Overview
Provide a brief introduction to the project, including its objectives, stakeholders, and the overall purpose of the website. Outline the desired outcomes and how they align with the organisation’s goals.
Scope of Work
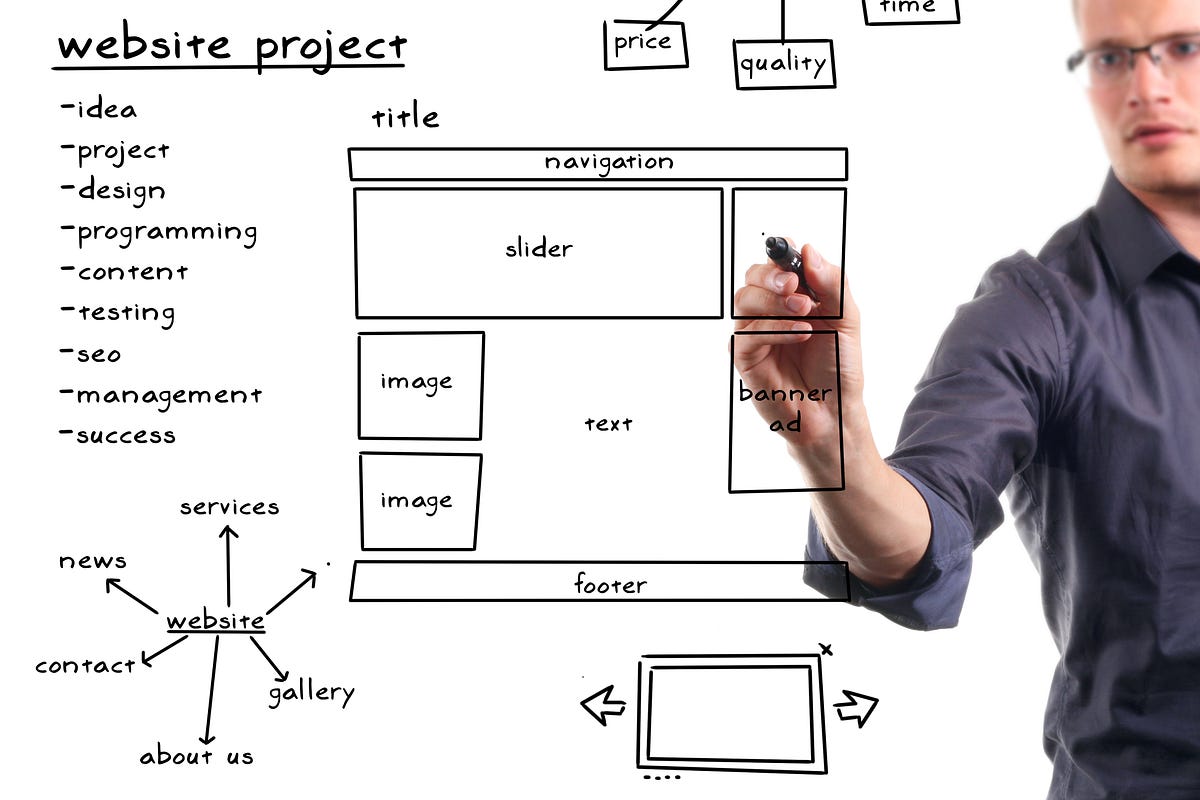
Define the scope by outlining specific tasks, functionalities, and features required for the website. Include details on content creation, design elements, technical requirements (e.g., responsive design, SEO), and any integrations with third-party systems.
Timeline and Milestones
Specify key milestones, deadlines, and the overall project timeline. This helps in managing expectations and ensuring timely delivery of the website. Include provisions for testing, revisions, and final deployment.
Technical Specifications
Detail technical requirements such as hosting preferences, content management system (CMS) choice (e.g., WordPress, Drupal), database integration, security protocols, and compliance with data protection laws (e.g., GDPR).
Budget and Payment Terms
Outline the project budget, including cost breakdowns for design, development, testing, and ongoing maintenance. Specify payment terms, including milestones for payments and any penalties for delays or scope changes.
Intellectual Property Rights
Clarify ownership of intellectual property rights related to the website, including content, designs, and custom code. Address licensing, copyright, and permissions for third-party assets used in the project.
Legal Compliance
Ensure compliance with relevant laws and regulations, particularly data protection laws (e.g., GDPR in the UK). Include clauses on data handling, user privacy, cookies consent, and accessibility standards (e.g., WCAG).
Change Management
Define procedures for managing changes to the project scope, timeline, or budget. Include protocols for requesting and approving changes, along with their impact on project deliverables and costs.
Quality Assurance and Testing
Specify requirements for quality assurance (QA) processes, user acceptance testing (UAT), and performance testing. Outline responsibilities for identifying and resolving bugs, issues, or discrepancies.
Acceptance Criteria and Deliverables
Define criteria for project acceptance, including standards for functionality, usability, design aesthetics, and content accuracy. Outline the process for final approval and handover of the completed website.
Conclusion
Crafting a clear and detailed website work project specification is essential for ensuring project success and legal compliance in the context of UK laws. By addressing key elements such as scope, timelines, technical specifications, and legal considerations, organisations can effectively manage website projects and achieve their digital objectives.
What is a website work project specification?
A website work project specification is a document that outlines the scope, objectives, technical requirements, and deliverables of a website development or redesign project in detail.
Why is a project specification important for website work?
A project specification clarifies expectations, defines project scope, mitigates risks of scope creep, and serves as a roadmap for all stakeholders involved in the website project.
What should be included in a website work project specification?
It should include project overview, scope of work, technical specifications, timeline and milestones, budget and payment terms, legal compliance requirements, change management procedures, quality assurance and testing protocols, acceptance criteria, and intellectual property rights considerations.
Who creates the website work project specification?
Typically, the project manager, in collaboration with stakeholders including clients, designers, developers, and legal advisors, creates the website work project specification.
How detailed should a website work project specification be?
It should be sufficiently detailed to provide clarity on project requirements and expectations, but flexible enough to accommodate changes and unforeseen circumstances during the project lifecycle.
What are the benefits of having a well-defined project scope in the specification?
A well-defined project scope helps prevent misunderstandings, ensures alignment with project goals, facilitates accurate cost estimation, and enables effective project planning and resource allocation.
How does a project specification ensure legal compliance?
By including clauses on data protection (e.g., GDPR), intellectual property rights, accessibility standards, and contract law, the specification ensures that the website project complies with relevant laws and regulations.
Can a project specification be modified once it’s agreed upon?
Yes, it can be modified through a formal change management process that involves documenting changes, assessing their impact on scope, timeline, and budget, and obtaining stakeholders’ approval before implementation.
What role does quality assurance play in the project specification?
Quality assurance (QA) ensures that the website meets specified standards for functionality, usability, performance, and security through systematic testing and validation processes outlined in the specification.
How can I ensure my website work project specification is effective?
Ensure effectiveness by involving key stakeholders early in the process, maintaining clear communication throughout the project lifecycle, regularly reviewing and updating the specification as needed, and seeking legal and technical expertise when necessary.
- Self Employed Consultant Agreement (Long) – Provider Version - August 14, 2024
- Website Privacy Policy – First Party Cookies + Analytics - August 10, 2024
- Templates For Supply Of Plastic Packaging Subject To Plastic Packaging Tax - August 9, 2024